
So I've been banging my head against the wall trying to figure out how to add a button to the BasicHomeTab in CRM 2011. And if you googled around, you aren't going to find many samples out there. Finally I had a Eureka moment!
I decided to do a blog post to help the masses out there.
First thing you should do is create a new solution in CRM 2011. Once you have created it, you should add existing "Application Ribbon'. This will pull in your instance's application ribbon into your solution. Save your solution. Then export the solution. You will obviously save it to somewhere on your machine that you can get to. Unzip the file.
You will have 3 XML files and a Web Resources folder to where you unzipped it. Open the Customizations.xml file in VS2010 or any text editor (e.g. Notepad)
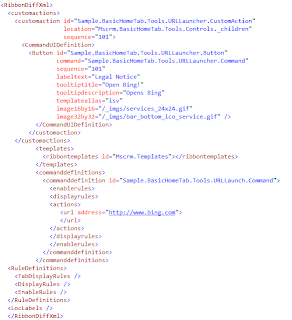
What you are looking for is CustomAction node.
So here is a quick sample I whipped up.

Save your Customization.xml file once you have the right nodes updated with the above. Take all 3 XML files and the Web Resources folder, and zip it back up. Import back into CRM 2011. Publish all Customizations. Refresh your browser window once it is done. Go to Resource Center or any non-CRM sitemap link you have. And there you have a button.
Now if your goal is to have that button everywhere. You will need to add a button to the Location of Mscrm.HomepageGrid.{!EntityLogicalName}.MainTab.ExportData.Controls._children. And make sure the Sequence number is greater than 70. This will put the button after the Advanced Find button. Also important is the TemplateAlias. TemplateAlias should be o3 for entity ribbon adds instead of isv.
Enjoy!